AJAX Photo Gallery - Adobe's
Spry Framework
|

|
Click on the image to go to the working page
Programs used:
Dreamweaver, Photoshop
Description:
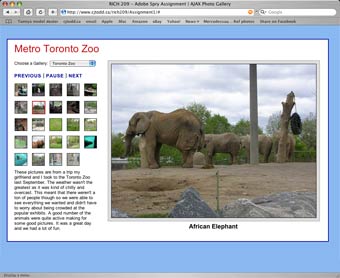
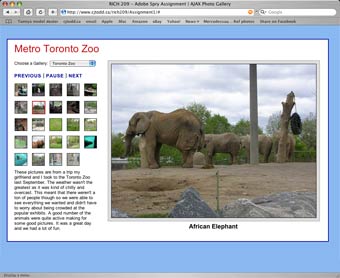
This example is the most recent assignment I did for my Emerging Technologies
class this semester in the Rich Media Post Grad program. We had to use Adobe's
Spry framework to create a small widget. I chose to use Spry's built-in photo
gallery funcctions to create a dynamic photo gallery.
This widget allows users to choose from multiple albums and gives
them multiple ways to view the photos. They click on the next and previous
buttons to view photos in order, they can click on the thumbnails to view the
photos in any order or the can click the play button to let a slideshow
automatically transition through the photos in order.
This widget uses XML files to load in the photos and the
appropriate content so it can easily be hooked up to a PHP and database
backend. The Spry framework allowed me to use basic animations and fades to
transition between the photos and highlight the thumbnails. I was able to add
in the image and gallery descriptions by adding some attributes and tags to the
XML files as well as a couple lines of code to Spry's JavaScript file that
contained the gallery functions.
This was my first time using the Adobe Spry framework and it
gave me a great understanding of how these widgets are structured. It also
exposed me to more advanced JavaScript functions as well as different syntax
that can be used to write things like if statements and functions.
|